Neumorphism UI/UX: The Future of Design?
Neumorphism is a new design trend that is taking the UI/UX world by storm. Learn more about this futuristic design style and how it can enhance your user experience.

Neumorphism is a design trend that combines elements of skeuomorphism and flat design to create a futuristic, 3D effect. This style is gaining popularity in the UI/UX world due to its ability to enhance user experience and create a visually stunning interface. Learn more about neumorphism and how it can be incorporated into your design projects.
What is Neumorphism?
Neumorphism is a design trend that combines elements of skeuomorphism and flat design to create a futuristic, 3D effect. It involves using soft shadows and gradients to create a sense of depth and realism, while still maintaining a minimalist and clean aesthetic. This design style is gaining popularity in the UI/UX world due to its ability to enhance user experience and create a visually stunning interface.

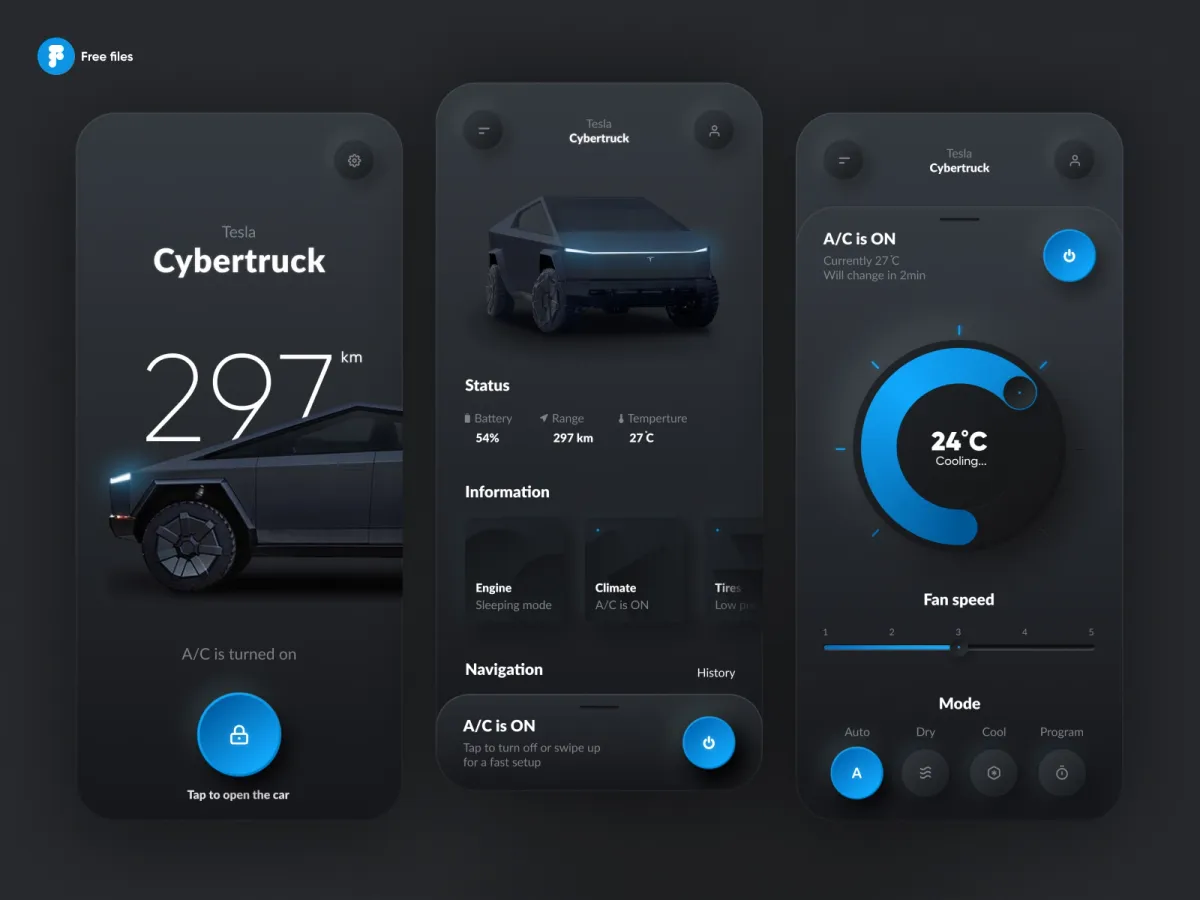
Neumorphism is all about creating a sense of tactility and depth in digital interfaces. It’s a departure from the flat, minimalist design that has dominated UI/UX in recent years, but it’s not a return to the overly realistic, skeuomorphic designs of the past. Instead, neumorphism strikes a balance between the two, using subtle shadows and gradients to create a sense of depth and dimensionality without sacrificing the clean, modern aesthetic that users have come to expect. This design trend is particularly well-suited to mobile interfaces, where users are often interacting with their devices using touchscreens and need visual cues to guide their interactions. By incorporating neumorphic elements into their designs, UI/UX designers can create interfaces that are both visually appealing and highly functional.
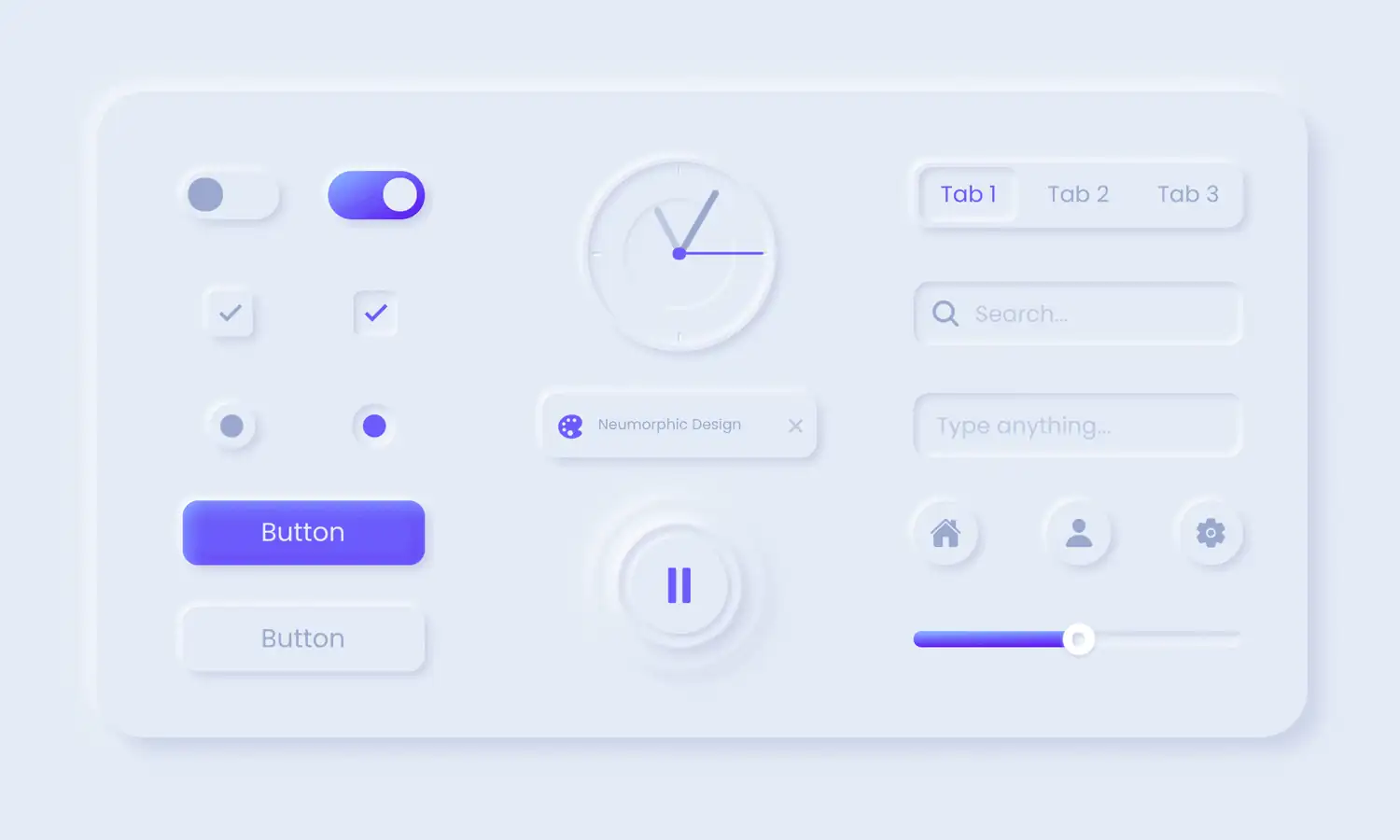
Neumorphism is a new trend in UI design that combines flat design and skeuomorphism. It is a visual style that combines highlights and shadows to create a soft, extruded plastic look and almost 3D styling. Neumorphism has emerged as a must-have interface design for all designers and has gained traction with UI/UX designers, becoming a popular aesthetic choice for contemporary software, websites, and mobile applications. However, it almost kills intuitiveness and accessibility, and few real-world apps are built on top of this style. Despite this, it is beautiful and futuristic in terms of design, so that we might see more implementation of Neumorphic UI in 2023.
How does Neumorphism differ from other design styles?
Neumorphism differs from other design styles in its use of soft shadows and gradients to create a 3D effect, while still maintaining a minimalist and clean aesthetic. It combines elements of skeuomorphism, which uses realistic textures and materials to mimic real-world objects, and flat design, which focuses on simplicity and minimalism. Neumorphism creates a sense of depth and realism, while still maintaining a modern and futuristic look. This design style is gaining popularity in the UI/UX world due to its ability to enhance user experience and create a visually stunning interface.
Photo by Alvaro Reyes / Unsplash
Neumorphism is a design style that is all about creating a sense of depth and realism, while still maintaining a minimalist and clean aesthetic. Unlike other design styles, such as skeuomorphism and flat design, Neumorphism uses soft shadows and gradients to create a 3D effect that is both visually stunning and functional. This design style is particularly popular in the UI/UX world, where it is used to enhance user experience and create interfaces that are both intuitive and visually appealing. By combining the best elements of skeuomorphism and flat design, Neumorphism is able to create a unique and innovative design style that is sure to continue gaining popularity in the years to come.
Benefits of using Neumorphism in UI/UX design
Neumorphism offers several benefits when it comes to UI/UX design. Firstly, it creates a sense of depth and realism, which can make the user interface more engaging and visually appealing. Secondly, it can enhance the user experience by making it easier for users to understand the functionality of different elements on the screen. Finally, Neumorphism can help to create a consistent and cohesive design language across different platforms and devices, which can improve brand recognition and user loyalty. Overall, Neumorphism is a promising design trend that is likely to continue gaining popularity in the coming years.
One of the main benefits of using Neumorphism in UI/UX design is its ability to create a sense of depth and realism. By using soft shadows and gradients, designers can make elements on the screen appear more tactile and three-dimensional. This can help to make the user interface more engaging and visually appealing, which can lead to increased user satisfaction and retention.
One of the limitations of neumorphism is its small margin of colors and contrast in which it works, which can negatively impact the interface's usability. The low contrast used to achieve the soft look of neumorphism can also hinder readability and make it difficult for users to identify elements. Additionally, if designers use strictly monochromatic neumorphic elements, it could create problems for people with visual impairments such as color blindness. However, if designers take the time to find solutions to these issues, the benefits of neumorphism may outweigh the cons.
Tips for implementing Neumorphism in your designs
If you're interested in incorporating Neumorphism into your UI/UX designs, there are a few tips to keep in mind. Firstly, it's important to use the technique sparingly and only where it makes sense. Overusing Neumorphism can make your design look cluttered and confusing. Secondly, pay attention to the color palette you use. Neumorphism works best with muted, pastel colors that create a sense of softness and depth. Finally, make sure to test your design with real users to ensure that it enhances the user experience and doesn't create any usability issues. With these tips in mind, you can create stunning Neumorphic designs that are both visually appealing and functional.
Neumorphism is a design trend that has gained popularity in recent years, and for good reason. It creates a sense of depth and realism that can make your UI/UX designs stand out. However, it's important to use this technique carefully and thoughtfully. One tip is to use Neumorphism sparingly, only where it makes sense and adds value to the design. Overusing it can make your design look cluttered and confusing. Another tip is to pay attention to the color palette you use. Neumorphism works best with muted, pastel colors that create a sense of softness and depth. Finally, it's crucial to test your design with real users to ensure that it enhances the user experience and doesn't create any usability issues. By following these tips, you can create stunning Neumorphic designs that are both visually appealing and functional.
Neumorphism has accessibility concerns related to its low contrast and lack of icon labels. The low contrast in neumorphism can make it difficult for users with visual impairments to distinguish between elements. Additionally, designers often remove labels for icons when using neumorphism, making it difficult for users to understand what is clickable. However, some designers argue that neumorphism can be made accessible by using higher contrast and adding labels to icons. Designers need to consider accessibility when using neumorphism to ensure that their designs are inclusive and usable for all users.
Examples of successful Neumorphism designs
Neumorphism is a relatively new design trend, but it's already being used by some of the biggest names in the tech industry. Apple's iOS 14 update features Neumorphic design elements, as does the popular note-taking app Notion. Other examples of successful Neumorphism designs include the weather app WeatherKit and the finance app Spendee. These designs showcase the potential of Neumorphism to create visually stunning and user-friendly interfaces.
One of the key features of Neumorphism is its ability to create a sense of depth and realism in digital interfaces. This is achieved through the use of soft shadows and gradients, which give elements a three-dimensional appearance. In the case of WeatherKit, this design approach is used to create a weather app that feels like a physical object. The app's interface features a textured background that resembles a piece of paper, while the weather icons are rendered in a soft, pillowy style that invites users to touch and interact with them.
Neumorphism can be used in various UI design elements such as cards, buttons, and toggles. It can create a soft and realistic look that can be visually appealing to users. Neumorphism can also help show off design hierarchies naturally by using shadows, colors, and lights. However, designers must be careful when using neumorphism to ensure it does not negatively impact the interface's usability. In addition, neumorphism has limitations in color contrast and readability, making it difficult for users with visual impairments to distinguish between elements. Despite these limitations, neumorphism has become a popular design trend designers can use to create aesthetically cohesive experiences.
Conclusion
Neumorphism is a design trend that combines the best qualities of skeuomorphism, flat design, and realism to create a soft and realistic look that can be visually appealing to users. It has gained popularity in the design community and is used by big names like Google, Apple, and Facebook. Neumorphism is characterized by its soft, rounded, and somewhat 3D appearance.
However, designers must be careful when using neumorphism to ensure that it does not negatively impact the interface's usability, especially for visually impaired users. Despite this, neumorphism has become a popular design trend designers can use to create aesthetically cohesive experiences.
Engage our experts so we can evaluate your UI/UX business requirements and what would best suit your necessities. Let's talk.